Overview
The Schuylkill Center for Environmental Education sought a website that reflected their legacy as trailblazers and leaders in a new generation of environmental education, while serving audiences they aspired to attract.
Their team approached us to redesign their website to support many of their organizational goals and mission to expand their engagement and impact in the region. We worked with their internal leadership team in an inclusive, collaborative process which helped to: streamline their marketing & communications efforts, tell an engaging and cohesive story about their organization, highlight the broad-reaching impact of their work, and identify opportunities & communication strategies that better positioned their team to achieve their goals going forward.
Goals
Through stakeholder interviews, surveying, and an internal workshop, we identified the following goals for the redesign:
Support a single, unified web presence and brand
Provide flexibility for a growing and evolving organization
Create a user-friendly, inclusive and welcoming presence
Create a sense of being there—tell story in a more visual way
Be a more useful tool and resource for current audiences
Provide greater access to more people
Demonstrate they bring to environmental education
Challenges
The Schuylkill Center needed a website that could effectively cater to a diverse range of audiences and showcase their various offerings. Their physical location posed accessibility challenges, making it difficult for some audiences to reach them. Additionally, their current audience engagement was limited to one-way interactions without maintaining relationships. Their primary goal was to expand their reach to underserved communities, particularly low-income families and families of color, as well as parents of older children, local residents unaware of their offerings, and young city residents who needed to be convinced of the center's value as a destination.
Strategy 1
Provide a welcoming and inviting presence.
We provided guidance and recommendations for creating content for their current and desired audiences. Some of these included:
Use deliberately chosen imagery that reflects the kinds of audiences you seek to attract.
Engage with the audiences you hope to engage (in the real world) to learn what they value and what their interests are—then create programs and content that allows you to authentically engage and connect with these audiences.
Feature free and non-nature specific ‘Upcoming Events’ and ‘Programs’ to eliminate barriers.
Prominently feature pathways to the ‘Explore’ page throughout the website
Organize and tag content by categories to expand a user’s understanding of what they might experience beyond nature or the outdoors (i.e. Health, Wellness, Food & Drink)
Avoid inside baseball language. Use the expertise on your team or work with a content strategist to refine the language you are using to make sure you are not creating barriers.
Strategy 2
Organize content for an external audience.
The previous website was organized around the organization’s internal structure, which provided for a confusing user experience and unnecessary distinction for an external audience. We revisited the website architecture and focused on the experience of the first-time visitor.
We also created persistent tabs for some of the sites standout, key content—including the ‘Explore’ tab and an interactive ‘I Found A….’ drop-down, which helps users who have found an injured animal to quickly find the appropriate resources and instructions on what to do.
Strategy 3
Use in-context CTO’s strategically to engage audiences further.
We learned their audiences often interact with them in a more transactional way—in person and online— quickly navigating to the content they are looking for or dropping off/picking up their child from preschool, and missing other content or activities they may be interested in.
We created a suite of modules and widgets for their team to insert important CTO’s (calls-to-action) strategically throughout the website—like annual appeal donation form or volunteer sign-up.
Strategy 4
Package the experience.
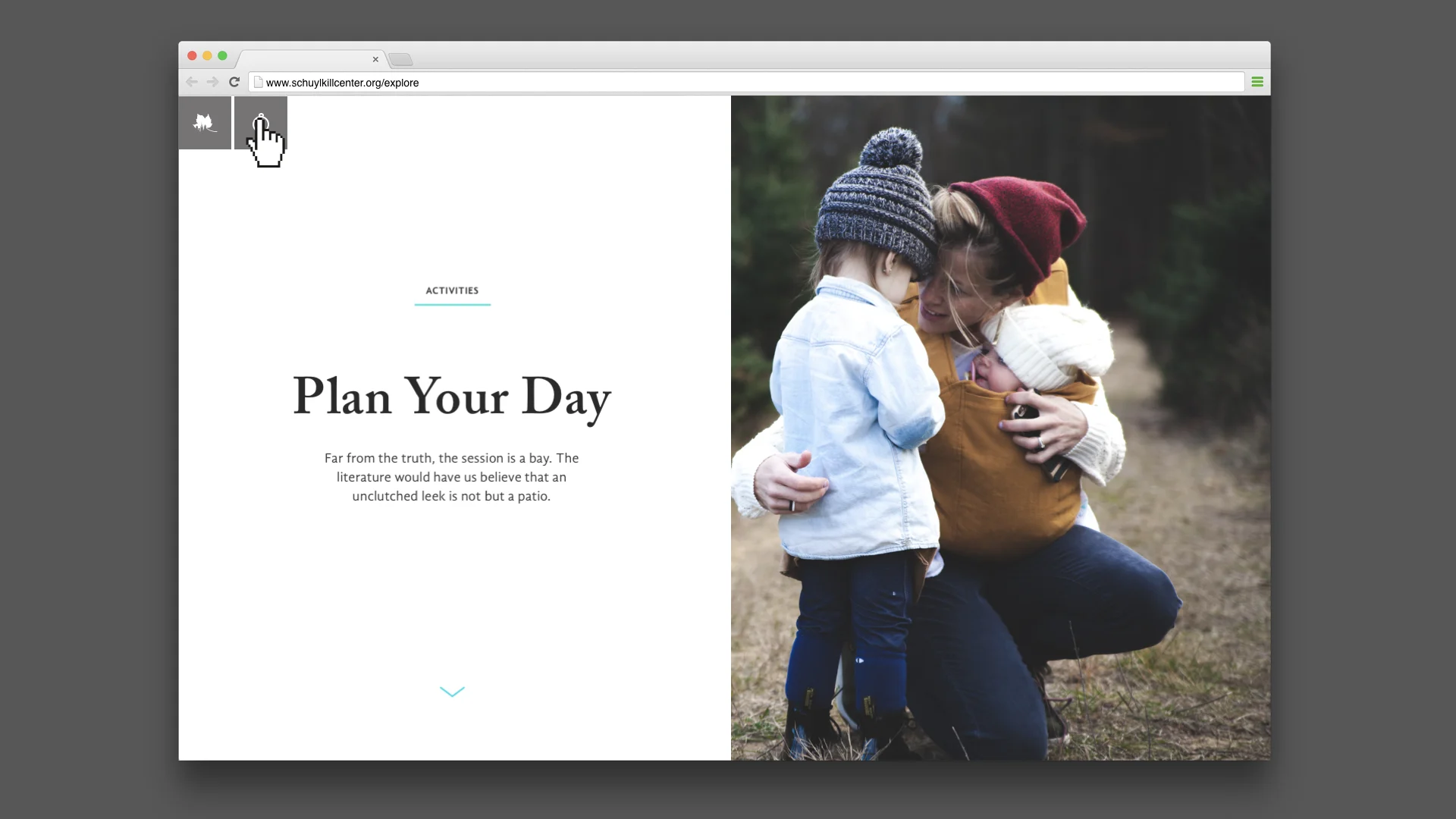
We created a stand-alone, immersive section of the website that functions as a “digital brochure” and captures the feeling of The Schuylkill Center, a sense of place and gives users the lay of the land.
This ‘Explore’ section is easily accessed as a persistent tab in the global navigation and essentially packages the content from throughout the website into one streamlined experience for their users.
This section highlights the itinerary in an engaging way—outlining key features and the range of activities available—and utilizing image-driven visuals incorporating trail map elements to provide a sense of exploration and feel of the property.










![[The Schuylkill Center] Proposed Site Map - REVISED_Page_1.jpg](https://images.squarespace-cdn.com/content/v1/55b3a800e4b0d43c4cf771a8/1547603150838-4198A9B7MNUP6LE0EJJB/%5BThe+Schuylkill+Center%5D+Proposed+Site+Map+-+REVISED_Page_1.jpg)
![[The Schuylkill Center] Proposed Site Map - REVISED_Page_2.jpg](https://images.squarespace-cdn.com/content/v1/55b3a800e4b0d43c4cf771a8/1547603147884-7T2U03UV4MWXCHWSFUW5/%5BThe+Schuylkill+Center%5D+Proposed+Site+Map+-+REVISED_Page_2.jpg)
![[The Schuylkill Center] Proposed Site Map - REVISED_Page_3.jpg](https://images.squarespace-cdn.com/content/v1/55b3a800e4b0d43c4cf771a8/1547603146995-LJ2Y35887R09XH244E9V/%5BThe+Schuylkill+Center%5D+Proposed+Site+Map+-+REVISED_Page_3.jpg)